Application Design And Development Tools
One of the things many people struggle with at work is making time to find ways to work smarter. It's not like any of us don't want to work smarter or faster. It's just that mentality of "If it ain't broke, don't fix it" that has a way of seeping in when we think about having to find or try new design and development tools.
Technology and the way in which we use it is constantly evolving.
That's what happens when you work in content management systems, like WordPress, that make the process of building and publishing websites so easy.
Whether you're a freelance developer, you run an agency, or you work in WordPress in some other capacity, you likely dedicate some of your downtime to managing your business. Use some of that time to find, test out, and adopt new design and development tools into your workflow.
This is a list of (mostly) new web design and development tools you should know about.
8 Design and Development Tools You Need to Know About
Right now you're probably thinking "Nope. Not for me. Don't need new tools." But let me quickly share some wise words from professional speaker and author, Robert Terson:
"Working hard without working smart is as foolish as carving the Thanksgiving turkey with a dull knife instead of the electric knife your wife just bought you."
There are some great new tools on the market that have proven to cut down on web development processes, which is especially helpful when you're managing multiple concurrent projects. Swapping out old technologies for new ones can also be beneficial in the following ways:
- Remove bottlenecks and friction from your workflow, so you can work faster.
- Create more efficient interactions with team members and clients in real-time.
- Produce more advanced features or functionality into your web designs with less effort.
- Lower costs as time spent on projects is reduced while simultaneously replacing older and more costly technologies.
- Greater security as many of these tools are built by programmers who truly understand the needs of WordPress developers.
We've already provided you with the free tools every WordPress developer should be using. The following roundup, however, is going to focus on new software meant to bring more control, consistency, and power to your workflow:
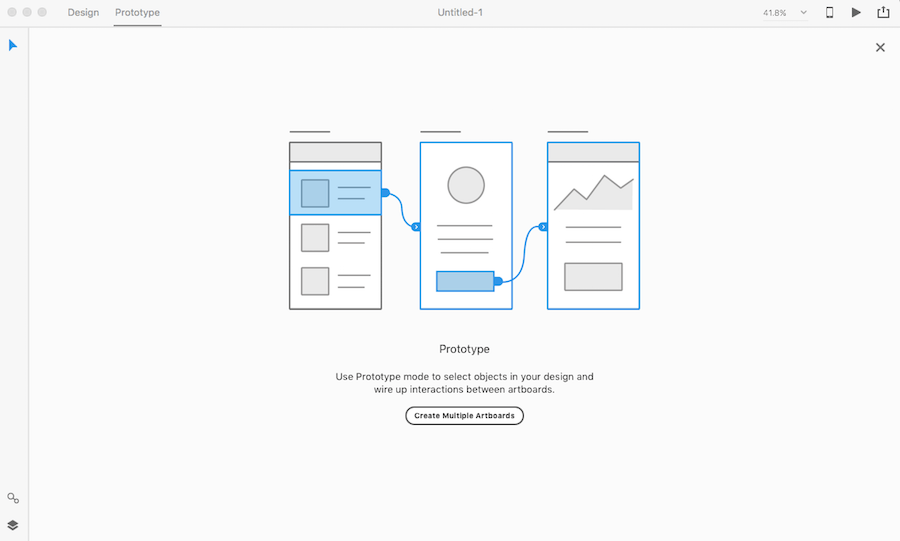
1. Adobe XD

In the past, I've had to review the Adobe Creative Cloud suite of apps and was really impressed with what I found. Every piece of software within it was created to address one clear and specific design goal. And, of course, since they were all within Adobe's suite of products, they could interact with one another.
That's why I was excited when I saw that Adobe XD was coming out. It's a design and, more importantly, prototyping tool recently added to the Creative Cloud. For designers and developers already using Adobe products like Photoshop and Illustrator to build website designs, you're going to be really excited to add this to your stable of tools.
Here are some of the reasons why:
- If you're familiar with Adobe products, the learning curve will be minimal.
- The software is really fast, so you won't have to worry about delays in loading images, saving libraries, etc.
- You can take designs from Photoshop, import them into XD, and quickly move into the prototyping phase.
- The way in which you "design" with XD is great for beginner and intermediate designers who want a better understanding of UI design techniques.
- Prototyping is as simple as creating links between design boards.
- UI kits are helpful if you want to build your website or app designs from scratch.
2. Browsersync

Browsersync isn't as new as some of the other tools on this list (it's a couple years old), but it's one worth mentioning if it hasn't passed your way yet.
When it comes to building a website, you've likely found shortcuts and other time-saving methods to shorten your timeline and cut out many of the tedious tasks that you shouldn't have to spend your time on. But what about in the testing phase? With visitors accessing your website through so many different devices, browsers, and screen sizes these days, how can you efficiently test your website with so many variables to account for?
Browsersync has a handy solution for this. This synchronized cross-browser testing tool is automation at its finest. Rather than rely on inefficient testing methods that require you to verify how your site looks and performs on each major device, and then repeat the process with each update, this Node.js-dependent tool simplifies all that.
Here is what it will enable you to do:
- Test your site across all browsers and devices simultaneously; specifically, any action you take on one device will be mirrored across all others.
- Sync updates to all browsers without you having to hit the "Refresh" button.
- Test your website during a hypothetical network throttle.
- Integrate with a task runner like Gulp or Grunt.
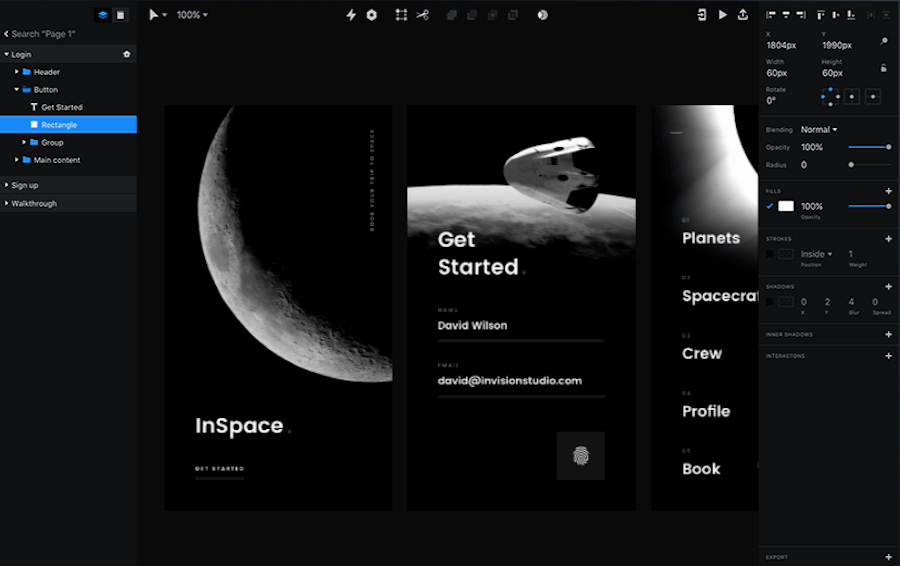
3. InVision Studio

The InVision App is one of those tools that's a fantastic boon for productivity, but only to a certain extent. The prototyping and collaboration software is great for those parts of the web design process, but that's where it begins and ends. That's, of course, not to say this is a bad thing. InVision is one of my favorite tools for agencies that need total team collaboration in order to successfully complete projects on time and to spec.
That said, it's exciting to see InVision unveil their next product: InVision Studio. They're calling it a "screen design tool", but what it really does is combine design tools like Photoshop and Sketch with the InVision App to give web designers the total package.
For those of you who find Adobe design apps too cumbersome to use and Sketch to simplistic, and have wanted to find one solution for the full web design lifecycle, this may very well be it. Here are just some of the cool things in InVision Studio:
- The interface is an intuitive and familiar one.
- Unlike other design software, artboards only need to be built once and not for each device or browser since they're fully responsive.
- Screen transitions can be as complex and rich as you want them to be.
- Design assets, branding, color palettes, etc. can be bundled into libraries to ensure consistency in designing for a brand.
- InVision App's collaboration tool is fully integrated.
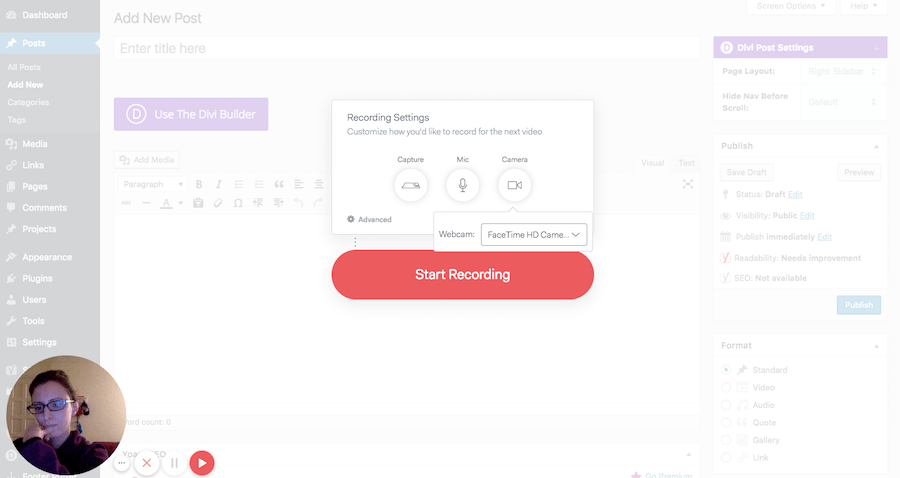
4. Loom

One of the most difficult things about working in the field of web development and design is that your clients sometimes know pretty much nothing about what you do. With that disparity in understanding and a huge gap in the languages you two speak (they're focused on business metrics while you're talking about UX design and responsiveness), many issues can arise during the communication process. The same goes for new hires at your agency.
Sometimes the easiest way to talk to relevant parties about web development (or, in the case of employees, what you're going to train them on) is with a visual demonstration. Screenshots are definitely helpful in this regard, but they're not always enough. Sometimes it's best to capture the message on video.
I've used other video creation services in the past, but it usually requires that you send bulky files in formats that other users might not be able to open. I'd rather send a professional-looking video–with a small inset that shows me talking–to deliver a more personal-feeling message to others. And this is great for more than just talking to clients. You can use these:
- For an introduction to your agency and services.
- For WordPress training.
- For tutorials to train new employees on how to complete certain tasks.
- For developing courses and other training material that you can use as a means to generate recurring revenue on your site.
- For video content to share as part of your marketing strategy.
Loom is one of the newest tools I've found that offers this service and it's fantastic. All you need to do is add the browser extension to your computer and then start recording. File sharing is easy too as it allows you to share a link and quickly send one via social media or email.
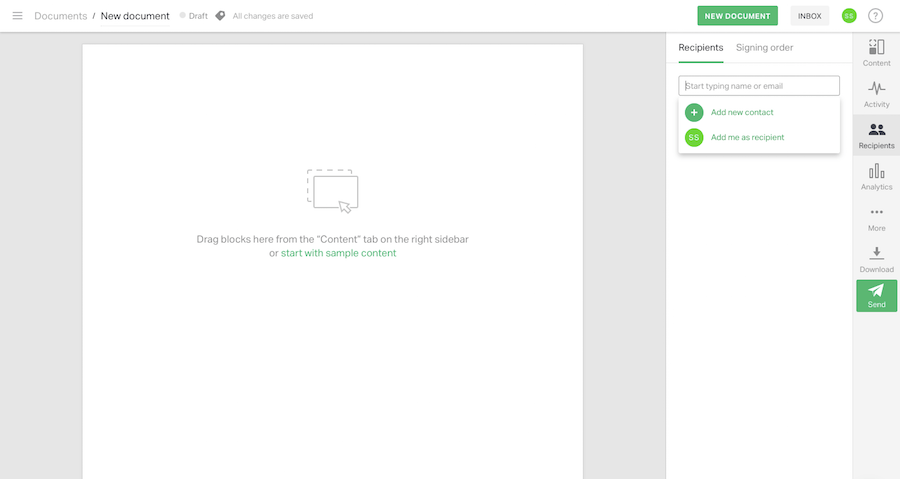
5. PandaDoc

You might be looking at this one and wondering what it's doing here. While I recognize that PandaDoc won't necessarily help you design or develop websites any quicker, it will help you create new project proposals, get more clients on board, and keep projects moving more quickly through the pipeline.
It's simply a matter of knowing how to use this tool to create documentation that streamlines the boring "paperwork" part of your business.
With PandaDoc, you can:
- Create templates from-scratch.
- Use PandaDoc's pre-made templates (including ones for quotes, non-disclosure agreements, and project kickoffs) and modify as you like.
- Save those templates in a library to repurpose for all your projects.
- Use a drag-and-drop builder to design and lay out your documents any way you choose.
- Brand your documentation.
6. Pattern Lab

Patterns occur all around us in nature, so why shouldn't they occur in web design and the code beneath that design? Patterns are how we establish a rhythm and consistency to everything we do.
Pattern Lab has been around for a few years now, but it's with the most recent release of Pattern Lab 2 that designers and developers are starting to take notice. This video from Smashing Magazine is a great example of why Pattern Lab's use of atomic design principles are a welcome relief:
Atomic Design from Smashing Editorial on Vimeo.
As you can see, Pattern Lab chunks down the UI design process into the smallest elements (or "atoms"). It then brings together those elements into larger and larger sets. Not only that, Pattern Lab also makes updating these elements much simpler. Rather than have to update the element or pattern in every instance of your design, you instead only need to update it once to have it applied universally.
These are just some of the other benefits to using Pattern Lab:
- It's what they call "tool agnostic", so you can use any HTML, CSS, or JavaScript platform, library, framework, extension, etc. within this.
- It's easy to create patterns and share with your team to ensure consistent application of them across your project.
- It's responsive, so you don't have to worry about creating patterns for different device sizes.
7. Yarn

For WordPress developers, there are a lot of moving pieces you have to contend with for each project you work on. Trying to keep track of those moving pieces and–when it comes to software–keep them updated, can take up too much of your already limited time.
If you've been developing websites for some time now, you know that there are package managers which can help offload some of this pressure. Basically, what these do, is save your JavaScript dependencies in one location. While they're known for their time-saving capabilities, some of these package managers come with their own set of difficulties.
This is why I'm including Yarn in this list.
It should come as no surprise that someone like Facebook is behind the Yarn brand. While developers likely would've been content with dependency managers of old, Yarn brings something faster, more secure, and more convenient to the table with:
- Package caching
- Faster install times
- Checksum security
- Consistent installation of packages across all systems
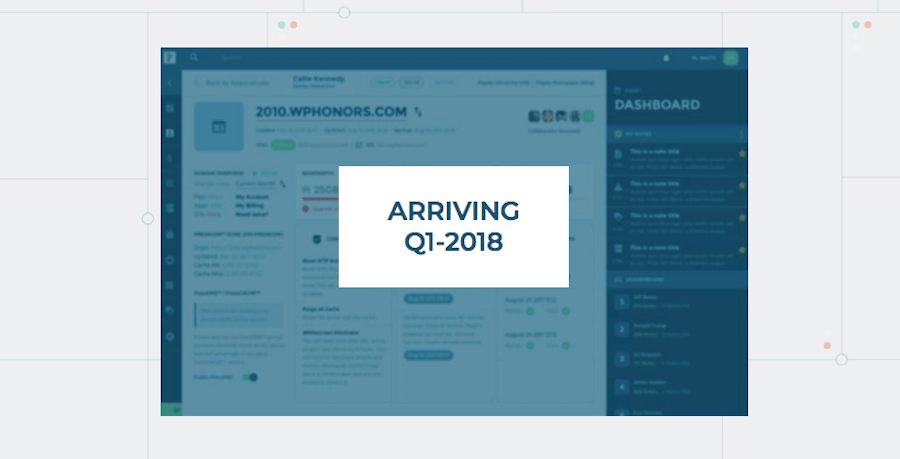
8. Atomic Interface

One of my biggest pet peeves with WordPress is how messy the admin interface can get if you don't take the time to customize it. Whether it's to streamline your own work within WordPress or to make it easier for clients to utilize it when the site becomes theirs again, having a decluttered and well-organized dashboard to work from is beneficial to everyone's workflow.
That's why the announcement of a new control panel is always a big deal–especially when it's created by a managed WordPress hosting company. A generic control panel solution for all end users is one thing, but a custom control panel solution created specifically for developers and other users who build sites with WordPress? Well, that's always exciting.
Pagely's Atomic Interface control panel is one I think you should all keep your eyes on. (It's launching in Q1 2018.) It's going to include some awesome features which will make managing the backend of your WordPress site even easier, like:
- Totally automated and self managed SSL with Let's Encrypt Support
- A much smoother TEAM collaborator experiance
- Integrated PressFORMANCE performance and security analytics.
- Intuitive staging and clone tools
More details can be found here.
Summary
Agencies need to work faster and smarter. Same goes for freelancer developers. In all honesty, though, who in this day and age can really afford to waste time on antiquated software or technology? (If you want your business to succeed, then the answer is "not you"!)
There are always new upgrades or faster/stronger/better/more efficient web design and development tools that get released each year. While you might not have the time to hunt around for them, you have guides like these to point you in the right direction.
Just remember: I'm not saying you have to ditch or reconsider the tools you currently use. If your web design and development tools have done right by you and helped your WordPress business get to where it is today, then there's no reason to scrap them entirely. That said, it may be time to experiment with alternatives that might potentially bring greater efficiency and more power to your workflow as your business scales.
Application Design And Development Tools
Source: https://pagely.com/blog/web-design-development-tools/
Posted by: sullivanwhinged.blogspot.com

0 Response to "Application Design And Development Tools"
Post a Comment