Best Web Design Apps Ios
6 mobile apps every web designer should check out
Many web designers never think of using mobile apps to aid them in their work. But new mobile apps are being released all the time, and it's easy to miss something that could profoundly change the way you work for the better.
In this post we round up some of the latest new and newly updated mobile apps that could make your web design work more productive, effective and fun. And who wouldn't want that?
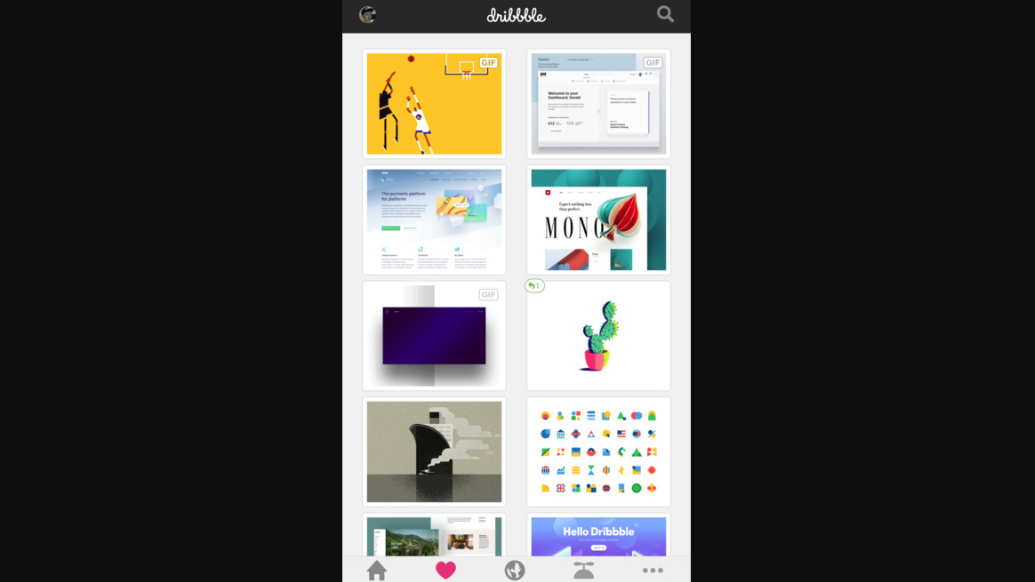
01. Dribbble (iOS)

Founded in 2009 by Dan Cederholm and Rich Thornett, Dribbble has become the go-to place for web designers to share sneak peeks (aka 'shots') of the designs they're working on, and invite comments and discussions around them. But perhaps surprisingly, Dribbble has never launched a mobile app to complement the service... until last month.
Available through the App Store for iPhone and iPad, the new Dribbble app is completely free to download. It provides interactions like double-tap to 'like' and pull to refresh, as well as faster browsing and iPad split screening, to make Dribbble easier to use on your devices.
Additionally, support for Handoff means you can browse Dribbble on the go, then view the same content back at your desktop. Plus support for Universal Links means that all links to dribbble.com will open directly in the app, rather than the browser.
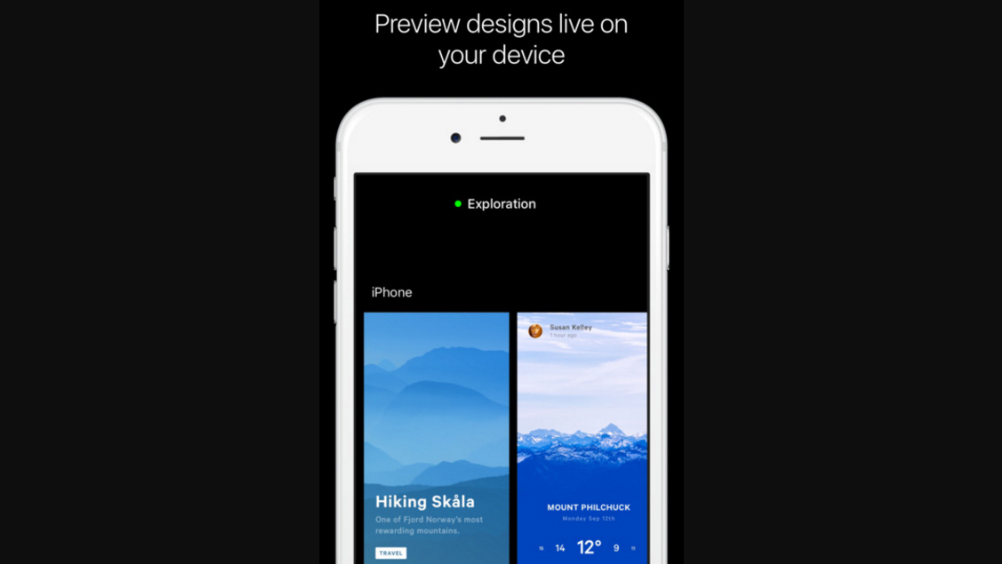
02. Sketch Mirror (iOS)

If you regularly use Sketch to prototype your web designs, and you have an iPhone or iPad running iOS 9 or above, then you'll want to check out Sketch Mirror. This iOS counterpart app from Sketch allows you to preview your designs in near real-time on any iPhone or iPad over a Wi-Fi network, wherever you are.
Sketch Mirror is optimised for the iPad Pro and supports Split View and multitasking. Through the Sketch Mirror overview, you can quickly browse between artboards on different pages, and if you lose your connection, the app will automatically switch back once it's restored.
Compatible with Sketch 3.8 and above, Sketch Mirror is available to download for free from the App Store.
03. Adobe XD mobile (iOS or Android)

Released in preview in 2016, Adobe's Experience Design CC – or Adobe XD – is a wireframing and prototyping tool that has quickly established itself as a key part of the Creative Cloud. And its accompanying mobile app lets you preview your designs on both iOS and Android devices.
- The 10 best design agency websites of 2017
If you're using Adobe XD on macOS, you can make design and prototyping changes on the desktop, and see them reflected in real time on all mobile devices connected through USB. Alternatively, both macOS and Windows 10 users can load Adobe XD documents from Creative Cloud Files. Just place your XD documents in your CC files folder on desktop, then load them into your devices using Adobe XD on mobile.
The Adobe XD app is available to download for free from the App Store for iOS or via Google Play for Android.
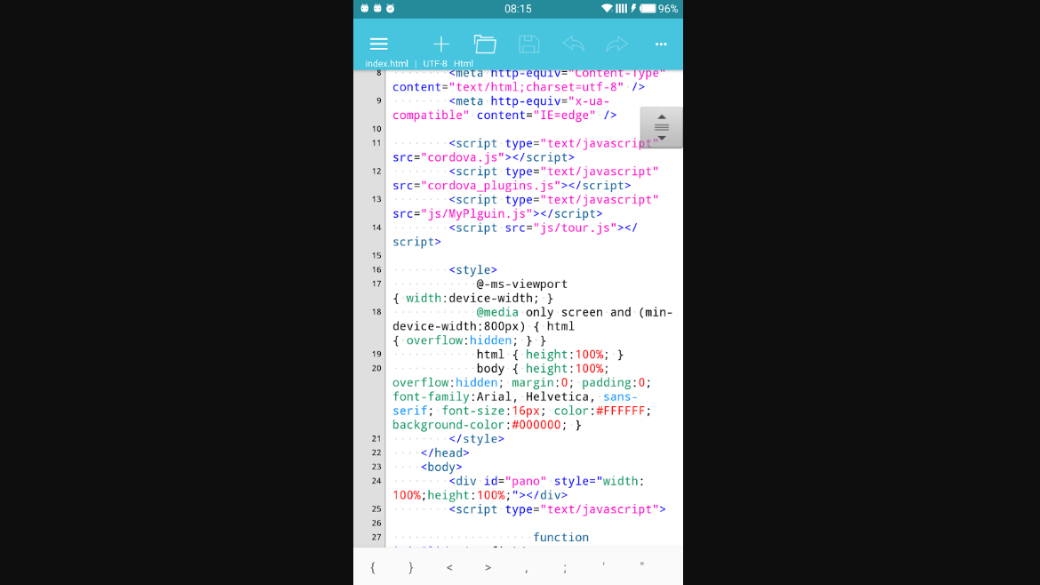
04. 920 Text Editor (Android)

There are dozens of text editors available for Android, but 920 Text Editor is our favourite. If you're writing code on a small screen, you want your editor to be clean, lightweight and responsive, and this one ticks all of those boxes.
There are also some pretty nifty features: Multi Tab lets you open different files in different tabs for easy switching; you can lock the screen orientation into horizontal or vertical; and there are lots of cool shortcuts, such as using the volume keys to quickly switch the display or hide the toolbar.
By default, 920 Text Editor supports CSS, JavaScript, ASP, ActionScript, C/C++ , C#, Erlang, Frink, HTML/XML/WML, Java, JSP, Perl, PowerShell, PHP, Python, and more.
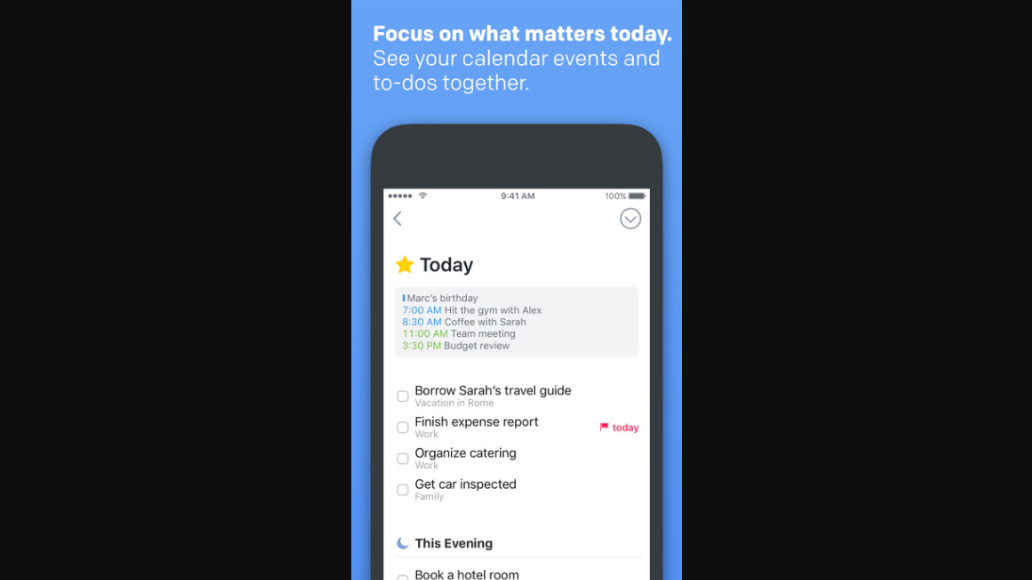
05. Things 3 (iOS)

Unless you're one of those rare web designers who's naturally super-organised, you'll be needing a decent to-do app to stay on top of your projects. Things has been around for a while, but if you dismissed it before, it's worth taking another look at the latest version, Things 3.
Based on the productivity system known as GTD (Getting Things Done), Things was a big hit on its release in 2008, due to its clean UI and seamless integration with other services. But the latest version pushes its attraction further.
The main highlight is a new integration with your calendar app (Google or otherwise), which means you can view upcoming tasks alongside your other commitments, appointments and reminders. Things 3 also shows your progress on tasks, through the visual metaphor of empty circles, which get more filled-in the closer you get to completing them.
06. Py (iOS or Android)

Learning to code a new language, such as Swift or Python, doesn't sound like a fun activity, but Py makes it so by turning it into a game.
Offering more than 1,000 free lessons, this mobile app teaches you to code in bite-sized, gamified chunks, and there's also a social element to encourage you to complete your training.
Launched in 2016 on iOS, Py was launched this month on Android, although it's not available in all territories yet. It currently offers you the chance to learn Python, Swift, iOS development, data science, HTML, CSS, SQL, JavaScript and Java. The app is free to download and use for a one month free trial, after which you'll be charged $9.99 (around £7.70) per month to continue using it.
Download it from the App Store for iOS or via Google Play for Android.

Tom May is a freelance writer and editor specialising in design, photography and tech. He is author of Great TED Talks: Creativity, published by Pavilion Books. He has previously been editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
Best Web Design Apps Ios
Source: https://www.creativebloq.com/features/6-mobile-apps-every-web-designer-should-check-out
Posted by: sullivanwhinged.blogspot.com

0 Response to "Best Web Design Apps Ios"
Post a Comment